ウェブページにアウトラインを表示するブックマークレット
はじめに
文章のアウトラインではないです。DOM要素のアウトラインのレイアウトを表示します。
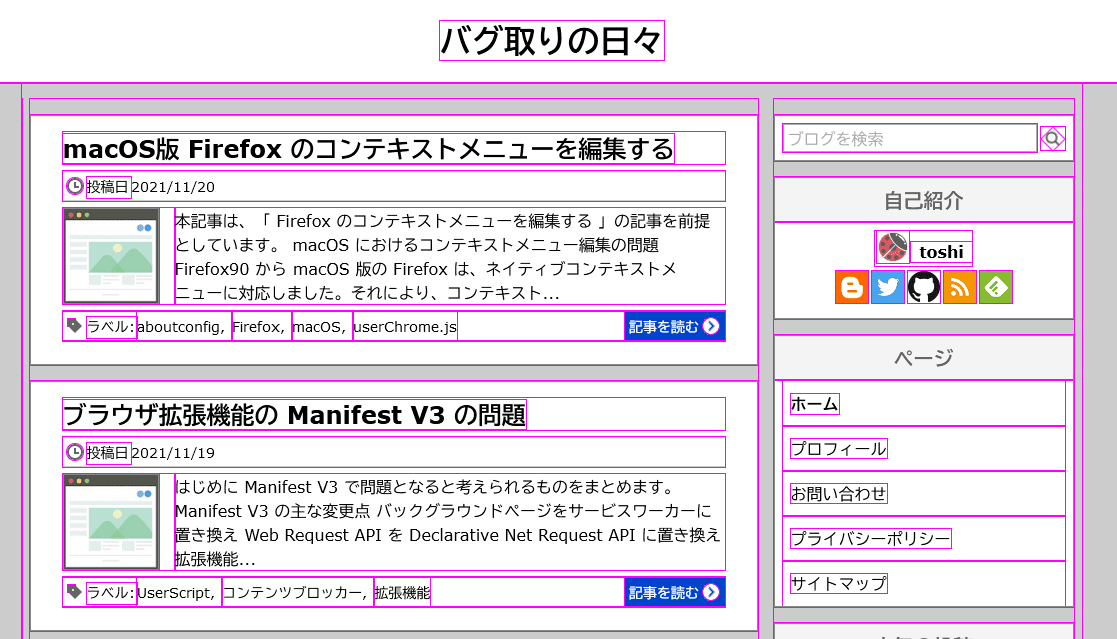
次の画像のような表示を確認するブックマークレットです。

この表示の何が良いのかといえば、要素の配置が一目瞭然になるところです。不要な要素の発見、意図しない位置に配置された要素の発見などに役立ちます。
コード
(function() {
var style = document.createElement('style');
style.textContent = '* { outline: magenta solid 1px; }';
document.head.appendChild(style);
})();コード解説
* { outline: magenta solid 1px; } のスタイルシートをヘッダー末尾に追加する。
既知の問題
- iframe 内部には適用できない
- ShadowDOM 内部には適用できない
ブックマークレット
javascript:(function(){var a=document.createElement('style');a.textContent='* { outline: magenta solid 1px; }';document.head.appendChild(a)})();ブックマークレット:「* { outline: magenta; }」