BloggerでCloudflareを使用する
前提
BloggerでClaudflareを使用するためには、Bloggerに独自ドメインを設定する必要があります。Bloggerのサブドメイン(例:blogspot.com)は、Claudflareを設定することはできません。
ページをキャッシュする
Bloggerは、基本的に動的ページのため、ヘッダーにcache-control: private, max-age=0が設定されており、キャシュが無効化されています。そのため、標準の設定ではCloudflareを使用してもページはキャッシュされません。ページをキャッシュするためには、明示的にキャッシュを指示する必要があります。
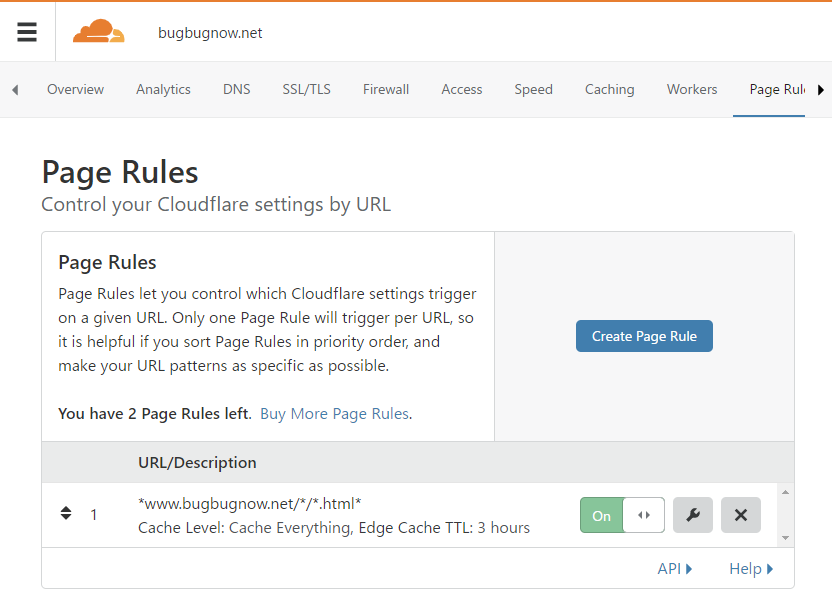
キャッシュ指示の方法は、CloudflareのPage Rulesを設定します。
*www.bugbugnow.net/*
Cache Level: Cache Everything. Edge Cache TTL: 3 hours
指定ドメインの全ページを対象とする
キャッシュを常にキャッシュする
エッジキャッシュを2時間保存する(Cloudflareは、3時間キャッシュを保存する)
サイト全体
*www.bugbugnow.net/*
投稿のみ
*www.bugbugnow.net/*/*/*.html*
/yyyy/MM/xxxx.html
/yyyy/MM/xxxx.html?m=1
投稿のみ
*www.bugbugnow.net/p/*.html*
/p/xxxx.html
/p/xxxx.html?m=1
投稿とページのみ
*www.bugbugnow.net/*/*.html*
/yyyy/MM/xxxx.html
/yyyy/MM/xxxx.html?m=1
/p/xxxx.html
/p/xxxx.html?m=1
[補足]
確認済みのBloggerの*.htmlファイル
/index.html
/index.html?m=1
/yyyy/MM/xxxx.html
/yyyy/MM/xxxx.html?m=1
/p/xxxx.html
/p/xxxx.html?m=1Bloggerのヘッダーについて
簡易説明は次の通りです。
privateは、単一ユーザ向けのデータ(CDNなどはキャッシュしてはいけない)max-age=0は、最長キャッシュ時間の0秒指定(キャッシュしない)
Bloggerの単一ユーザ向け機能がある前提ページを応答しています。Bloggerの単一ユーザ向け機能として、考えられるものとして、ブログ管理者向けの編集ボタンなどが考えられます。CDNキャッシュを利用するならば、テンプレートを編集して削除しておく必要があります。
※Bloggerの管理ページ、プレビューページは、別ドメインのため、影響なし
※Cache-Control - HTTP | MDN
キャッシュなし
ブラウザキャッシュを保存しない場合、Claudflareは、ページのヘッダーに従ってオリジナルサーバーからページ取得を行います。そのため、通常のBloggerのアクセスとほぼ同等のパフォーマンスを発揮します。(Claudflareを経由しても遅延は軽微です)
キャッシュ有無の確認方法
CloudFlareのキャッシュ有無は、ページレスポンスヘッダーのcf-cache-statusで確認できます。
- BYPASS: キャッシュしない
- DYNAMIC: キャッシュしない
- MISS: キャッシュが見つからず、オリジンWebサーバーから提供されました
- HIT: リソースはCloudflareのキャッシュで見つかった
※Understanding Cloudflare's CDN – Cloudflare Support
高速化
正常にキャッシュできれば、0.3秒程度高速化するようです。スマホ向けページについては、m=1へのリダイレクトがなくなるため、更に高速化します。
※上記設定で2時間以上アクセスがないと、キャッシュが消えてしまうため、キャシュが見つからないパターンが多いようです
問題点
Claudflareが停止した場合
Claudflareのサーバーが停止すると、Bloggerのサーバーが生きていても、Webページを表示できなくなります。
コメント投稿
コメントを投稿した場合、コメントの反映が遅れます。(コメント投稿直後は、コメント投稿ページのURLとなるため、投稿コメントを確認できるが、元のURLで再度確認するとコメントがなくなります)
※CloudflareのAPIを使用すれば、回避できるかもしれません
新規投稿ページがインデックスページに表示されない
新規に投稿したページの表示が遅れる。新規に投稿すると検索ページの1ページ目や2ページ目で重複や抜けが発生する可能性があります。(ページの削除も同様)
※投稿時にキャッシュをパージすれば回避できます
モバイルアクセス
モバイルからのアクセスでもURLのパラメータにm=1がつかないパターンが発生する。Bloggerのサーバーにアクセスしなくなるため、モバイル用のリダイレクトも発生しなくなります。モバイルで処理分岐している場合は、要注意です。
統計が機能しなくなる
Bloggerのサーバーにアクセスしなくなるため、管理ページの統計の結果が使い物にならなくなります。Analytics等で代用可能です。1日のアクセス数などは、Analyticsより使いやすかったため、使えなくなって不便です。
おわりに
ページのキャッシュ有無関連で迷走しましたが、BloggerにClaudflareを無事設定できました。ページをキャッシュすることで通常のBloggerよりも応答速度が高速化することを確認しました。問題点もあるようなので試験運用してみて採用するか本決定するか再考する予定です。本採用することにしました。