GoogleAppsScriptでお問い合わせフォームを作成する
GoogleAppsScriptでお問い合わせフォームを作成する。
概要
- GoogleAppsScriptを使用して、自由な外観のお問い合わせフォームを作成する
- サーバレスでお問い合わせフォームを作成する
- お問い合わせフォームにはJavaScriptが不要
- ただし、GoogleAppsScriptの応答時には、JavaScriptを使用する
- そのため、JavaScript無効時は、GoogleAppsScriptデフォルトの応答画面となる
- HTML応答ではなく、TEXT応答で問題なければ、JavaScript不要で実現可能
動作概要
- ユーザがWebページ上のお問い合わせフォームに入力する
- ユーザがお問い合わせフォームで送信ボタンを押下する
- お問い合わせフォームがGoogleAppsScriptにアクセスする
- GoogleAppsScriptが指定メールアドレスにお問い合わせフォーム内容送信する
- GoogleAppsScriptが指定送信完了画面をユーザに出力する
- 終わり
補足
- メール送信先は、GoogleAppsScriptを動作するGoogleアカウントと同一だと受信トレイ表示しないため、注意
- メール送信の制約
- 1日のメール送信は、2000通
- 制限に達すると、最長で 24 時間メールを送信できなくなる
- G Suite での Gmail の送信に関する制限事項 - G Suite 管理者 ヘルプ
- 自由な外観のお問い合わせフォームが必要ない場合
- Googleフォームでお問い合わせフォームが作成できる
完成品

GoogleAppsScriptの作成
main.gsvar param = {};
function doPost(e) {
param.name = e.parameter.name;
param.email = e.parameter.email;
param.message = e.parameter.message;
param.noscript = e.parameter.noscript;
var message = ''
+ 'お名前:' + param.name + '\n'
+ 'メールアドレス:' + param.email + '\n'
+ 'お問い合わせ内容:\n'
+ param.message;
Logger.log(message);
MailApp.sendEmail('email@example.com', '【ブログ】問い合わせフォーム', message);
if (param.noscript == 'true') {
return;
} else {
return HtmlService.createTemplateFromFile("complete").evaluate();
}
}※「email@example.com」を書き換える
※「【ブログ】問い合わせフォーム」を好みのメールタイトルに書き換える
complete.html<!DOCTYPE html>
<html lang="ja">
<head>
<title>お問い合わせ送信完了</title>
</head>
<body>
<h1>お問い合わせ送信完了</h1>
<p>お問い合わせは、以下の内容で送信されました。</p>
<hr/>
<p>お名前:<?= param.name ?></p>
<p>メールアドレス:<?= param.email ?></p>
<p>お問い合わせ内容:<br/><?= param.message ?></p>
</body>
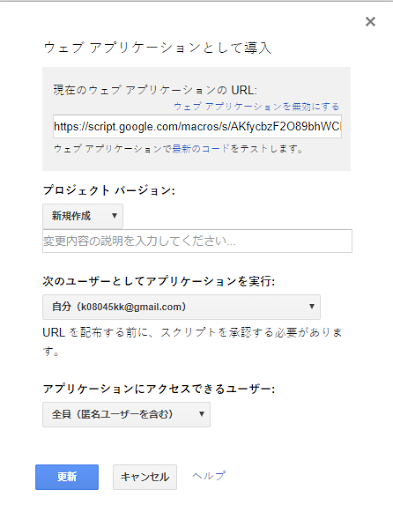
</html>ウェブアプリケーションとして導入
[公開] > [ウェブアプリケーションとして導入]でウェブアプリケーションのURLを取得する。
- 次のユーザーとしてアプリケーションを実行:自分
- アプリケーションにアクセスできるユーザー:全員(匿名ユーザを含む)
※ソースを変更毎にプロジェクトバージョンの更新が必要となります。

フォームサンプル
フォームサンプル<form name='contact-form' action="ウェブ アプリケーションの URL" method="post">
<div>お名前</div>
<input class='contact-form-name' name='name' size='30' type='text' value='' placeholder='匿名'/>
<div>メールアドレス </div>
<input class='contact-form-email' name='email' size='30' type='text' value='' placeholder='email@example.com'/>
<div>お問い合わせ内容 </div>
<textarea class='contact-form-message' name='message' rows='10' placeholder='本文'></textarea>
<p></p>
<input class='contact-form-button-submit' type='submit' value='送信'/>
<noscript><input type='hidden' name='noscript' type='text' value='true'/></noscript>
</form>※「ウェブ アプリケーションの URL」を書き換える
次回検討案
- メール送信をスプレッドシートへの書き込みに変更して、1日一回メール送信にする
- reCAPTCHAを利用してロボット対策する
- XMLHttpRequest を利用してページ内で送信、応答を完結させる