Bloggerの表示速度を高速化する
忘却録です。Bloggerの高速化です。
結果
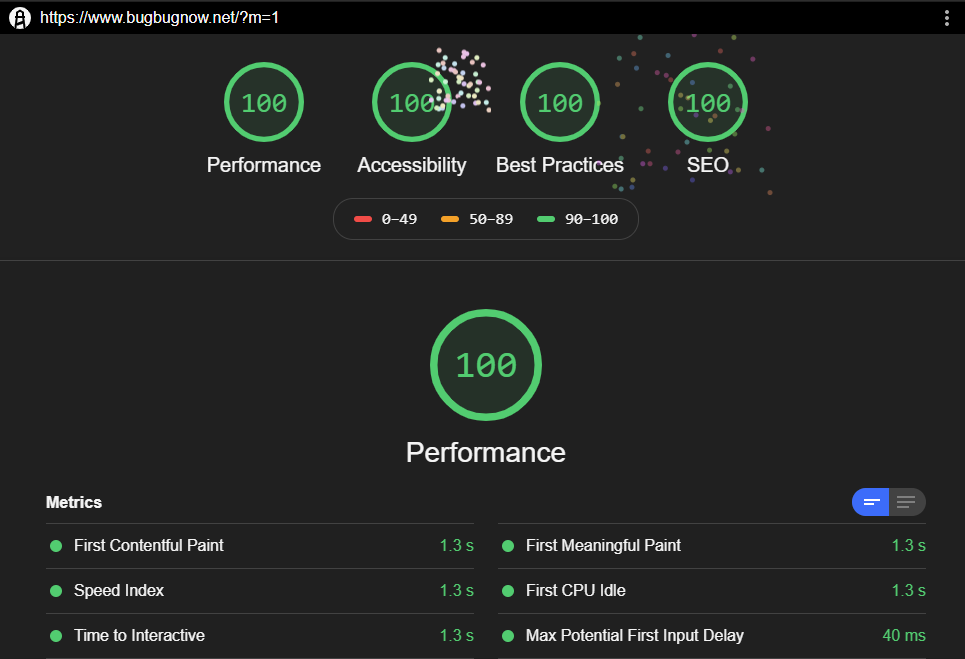
次の結果になりました。画像が古いため、現在は更に高速化しているはずです。
PageSpeed Insights

GTmetrix

Lighthouse(Audits)

ウェブページ共通の高速化
長くなったため、記事を分割しました。
標準のJS/CSSを削除する
インライン化する
- Bloggerの読み込み遅延の元凶「widgets.js」「plusone.js」を削除して高速化する…非推奨 | Dégustation?: Sepia
- Bloggerの表示速度を高速化するためbundle.cssを内部化してみた | 日々のメモ帖 by holidaybuggy1980
外部ファイル読み込み数が減少するため、高速化が見込めます。
当サイトのBlogger標準JS/CSSは、全削除です。
標準のJSを削除する
widget.jsが不要な場合、htmlタグにb:js='false'を指定する。ただし、widget.jsを削除すると一部のwidget部品が動作しなくなります。
<html b:js='false'>plusone.jsも不要な場合、</body>タグを以下の記述に置き換える。
<!--</body>--></body>両方共不要な場合、上記の両方の修正を行うとwidget.jsの読み込み部分のコメントが削除されるため、不要なHTML部分が減少します。widget.js読み込み処理は大きいため、効果があります。
※問い合わせフォームは、GoogleAppsScriptで代替えできます
GoogleAppsScriptでお問い合わせフォームを作成する
※標準JSを削除すると下記ページの幅高さが正しく表示できないようです(Stylus等で対応可能です)
[Blogger管理画面] > [レイアウト]
標準のCSSを削除する
widget_css_bundle.cssが不要な場合、htmlタグにb:css='false'を指定する。ただし、widget_css_bundle.cssを削除すると、ページの表示が崩れることがあります。必要部分はインライン化しましょう。
<html b:css='false'>authorization.cssも不要な場合、</head>タグを以下の記述に置き換える。
</head><!--</head>-->両方共不要な場合、上記の両方の修正を行うとauthorization.cssの読み込み部分のコメントが削除されるため、不要なHTML部分が減少します。
コメント入力欄の読み込みを遅らせる
ユーザのクリックアクションまでコメント入力欄の読み込みを遅らせる。iframeの外部要素の読込みを遅らせることでページ表示速度が高速化します。
テンプレートタグを使いこなす
記事ページとそれ以外の分離
<b:if cond='data:view.isSingleItem'>や<b:if cond='data:view.isMultipleItems'>で記事ページとそれ以外を分離できます。記事とそれ以外のページでは必要なJavaScriptやCSS、SVGが異なります。最適なコードのみを送信することで通信量を最適化できます。
記事一覧の本文を省略表示
検索ページの記事を<data:post.body/>から<data:post.snippet/>に変更する。通信量が大幅に減少します。(省略以前にタイトルと画像だけでもいいかも…)
HTMLのコメントを減らす
Bloggerのテンプレートで<!-- ... -->コメントアウトを使用している場合、HTMLの圧縮を指摘されます。
対応としては、不要なコメント箇所を削除する。テンプレートの可読性から小規模(例:<!-- .widget-footer -->)なものは可読性の観点から残したほうが無難です。大規模(数行程度)のものは、<b:comment>で消去する方法があります。(renderはデフォルトでfalseのため、省略が可能です)
<b:comment render='false'>
...
</b:comment>
<b:comment> .widget-footer </b:comment>不要なJavaScriptを減らす
更新日をJavaScriptなしで表示する
Bloggerで更新日を表示している場合、旧テーマ(ウィジェットバージョン1)ではテンプレートタグの関係で更新日の書式を指定するにはJavaScriptを使用する必要があります。新テーマ(ウィジェットバージョン2)とすることで更新日のテンプレートタグを使用できるようになるため、更新日用のJavaScriptを排除できます。
SyntaxHighlighterを必要最小限読み込む
個人的な話ですが、ソースコード表示用にSyntaxHighlighterを使用しています。
ソースコードがあるページは問題ありませんが、ソースコードがないページでもSyntaxHighlighterを読み込みます。無駄です。ソースコードがない場合、SyntaxHighlighterを読み込まないように変更することで高速化します。
自作のシェアボタンを設置する
JavaScriptを使用しない単純なリンクのみのシェアボタンを自作することで外部スクリプトの読込みをなくして、高速化できます。
スクリプトの読込みを遅延する
初回読み込み時にスクリプトの読込みを遅延することでページ表示速度を高速化します。GoogleAdSense以外にもGoogleAnalyticsやYoutube動画埋め込みコード、Twitter埋め込みコードなど記事のメインコンテンツではない外部スクリプトを遅延読込みすることでページ表示速度を高速化できます。
※ページ読込み時にJavaScriptが動作しないことで発生する問題について熟考が必要です。
CDNにキャッシュする
Bloggerの投稿とページをCDN上に配置することで、読込み速度を高速化します。ただし、Bloggerは元々CDNによるキャッシュを想定していないため、不都合な部分もあります。それを考慮する必要がります。CSSやJavaScript、レイアウト用の画像のみCDNキャッシュしても良いかもしれません。
※リダイレクトがなくなるため、モバイルページで更に高速化します。
テンプレート・投稿のホワイトスペースを削除する
HTMLのホワイトスペースは、HTMLパース処理でホワイトスペースだけのNodeとしてDOMツリー上に構築されます。ホワイトスペースを事前に削除しておくとHTMLパース・レイアウト処理の高速化が見込めます。ただし、編集用のXMLファイル自身のホワイトスペースを削除してしまうと編集しづらくなるため、最後の処理としてホワイトスペースを削除します。自分用に作ったツールが次になります。もっといいのがあれば、そっちを使ったほうが良いです。
※ホワイトスペースを削除するとレイアウトが崩れることがあります。
その他
自己満足レベルの高速化案です。やる意味があるか疑問が残るものです。
favicon.icoを先に読み込む
BloggerかGTmetrixかブラウザかだれの仕様かわかりませんが、ページを読み込むと読み込みの最後にfavicon.icoを読み込んでいます。地味に読み込みが遅いです。ページ内でfavicon.icoを使用すると、最後のfavicon.icoの読み込みはなくなるため、高速化します。
※ブラウザの仕様です。
※favicon.icoをCDN上に配置する高速化案を考えましたがこれも自己満足レベルです。
匿名コメントの画像を読み込まない
<data:comment.authorAvatarImage/>でコメントの画像を読み込ますが、匿名の場合blank.gifを読み込みます。blank.gifは、43Bの画像ですが、表示に影響を与えません。配置に関してもposition: absolute;が指定してあるため、なくなっても他要素に影響を与えません。端的に不要な要素です。
匿名の場合、挿入するHTMLが180文字(言語依存?)なのを利用して下記のようにblank.gifの場合のみ削除が可能です。(画像がある場合、400文字程度になる)
<b:if cond='data:comment.authorAvatarImage.size != 180'>
<data:comment.authorAvatarImage/>
</b:if>※最終的にコメント画像全体を不要と判断したため、削除しました。
ウィジェットを使わない
ヘッダーや著作権表示などのBlogger固有機能がほぼ不要なウィジェットをHTML直書きに置き換る。Blogger内のサーバ処理次第では高速化できる可能性があります。最低限sectionやwidgetなどの不要なブロック要素を削除できる。
不要なテンプレートの行を削除する
テンプレートを編集していくと、ときたま一切通過しない行がでてきます。テンプレートの行数を減らすことで、Blogger内のサーバ処理次第では高速化できる可能性があります。
簡易なアクセス解析
gtag.jsを使用せずにanalytics.jsで最小限のアクセス解析をする。(アクセス解析ないほうが高速ですが…)
高速化以外について
高速化とは関係ありませんが、おすすめ記事です。
- ブログのfont-family決定版
- 記事の読みやすさを考慮してユーザ満足度の向上を狙います
- Bloggerの関連記事表示を強化する
- Bloggerに関連記事を設置します。ユーザー回遊率向上を狙います
- Bloggerの投稿とページについての忘却録
- Bloggerの謎仕様の覚書です
- Bloggerのサイトマップ(投稿一覧)を自動作成する
- サイトマップ(記事一覧ページ)の自動作成方法です
- GoogleAppsScriptを使用して自動作成します
- 作成結果例:サイトマップ
- BloggerのBlogウィジェットをバージョン2にする
- Bloggerを新テーマに対応します。更新日等の高速化にも利用できます
- Bloggerのラベル検索で総件数以上に前の投稿へ戻れる
- Bloggerのラベル検索画面の問題を修正します
- Firefoxで2ページ目以降が印刷できない
- flexboxの不具合でページの印刷に失敗していました。あなたのページは大丈夫?
- BloggerでTwitter Cardを設定する
- Twitterカード用のヘッダーの設定です。未対応ならば設定しておきましょう
- ページタイトルとURLをコピーするChrome/Firefox拡張機能
- ブログ執筆でよく利用するページタイトルとURLコピー用の拡張機能です